At Tribute Media, we pride ourselves on our ability to be able to meet the web development and web marketing needs of B2B and B2C companies. General Cardiac Technology is one such company, and we want to tell you their story and the successes they have seen during their time as a client of Tribute Media.
Inbound Marketing Blog
Poole Family Farms is a small, four-generation family farm, joyfully bringing locally grown produce to communities in the Pacific Northwest. They provide high-quality produce, direct from the farm, at bulk rate pricing.
The Poole family offers an opportunity for “You-Pick Cherries” right from the Poole Family Farm property in Hood River, Oregon, as well as deliveries of a variety of fresh produce from their farm and from other Oregon family farms, to Portland, Newport, Corvallis, and beyond (12+ locations).
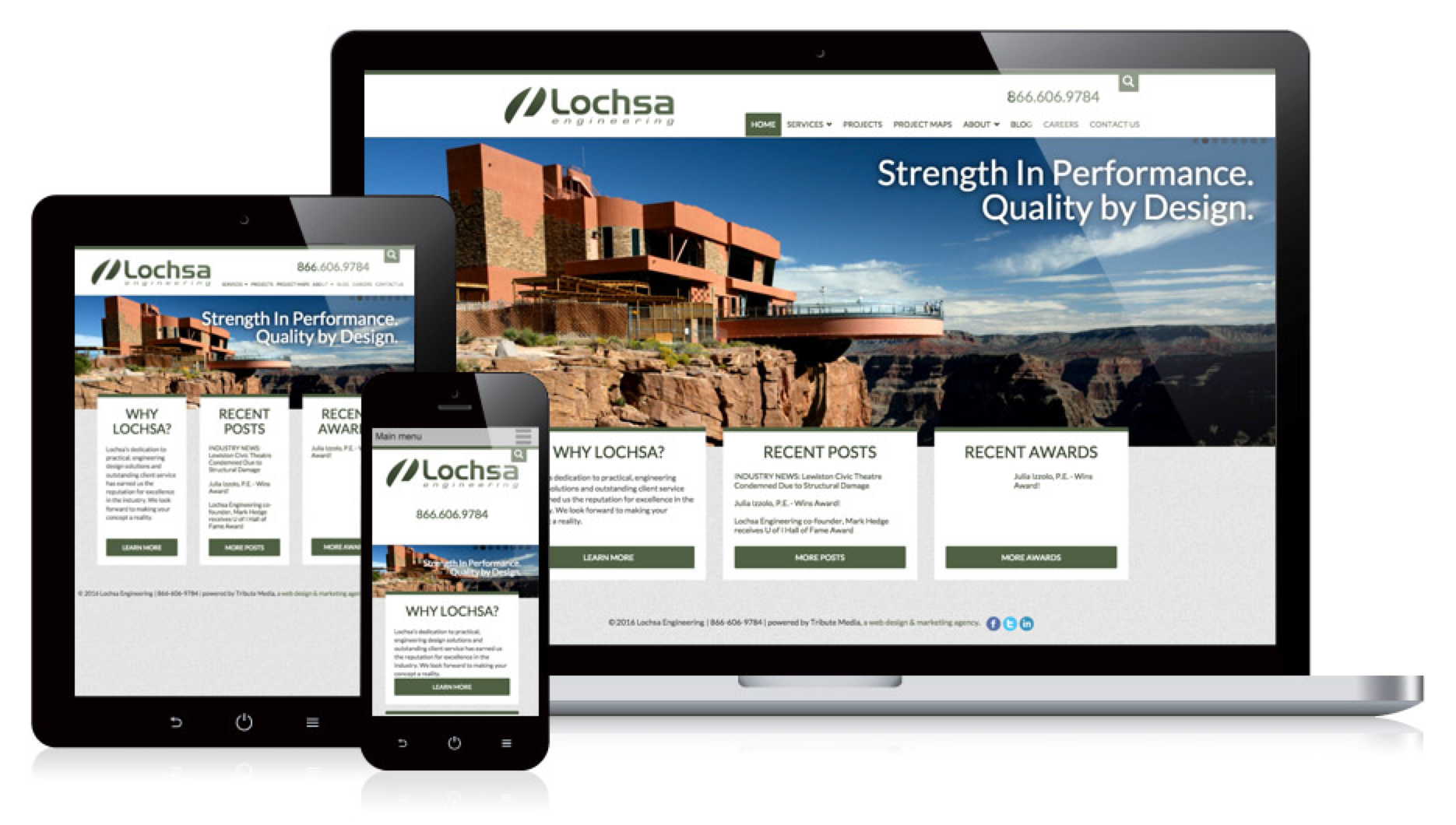
Tribute Media has been working closely with Architecture and Engineering firms on their web presence for the past 11 years, and during this time, we’ve found many similarities in these industries when it comes to online marketing.
Architects and Engineers are technically savvy people, and because of that, some of them have a working knowledge of how to create and maintain a website, or at the very least, want to have the ability to manage the site themselves to make consistent updates to projects and portfolios. On the other hand, for as many firms that are actively maintaining and updating their own sites, there are many, MANY more that have completely let their websites fall to the wayside because they are busy focusing on the activities they are best at and that will directly impact the bottomline: architecture and engineering projects.
“There is never a lack of subject matter; just absence of creativity.” – Lee Hammond, ArtistsNetwork.com
Maybe you’ve never heard the term Artist’s Block, but I bet you get what it means. Yes, just like writers get writer’s block, artists experience that same creative traffic jam. Ideally, we creatives would have all the time in the world to spring into action only when inspiration hits us, but deadlines are real, and they don’t consider your level of inspiration or lack thereof.
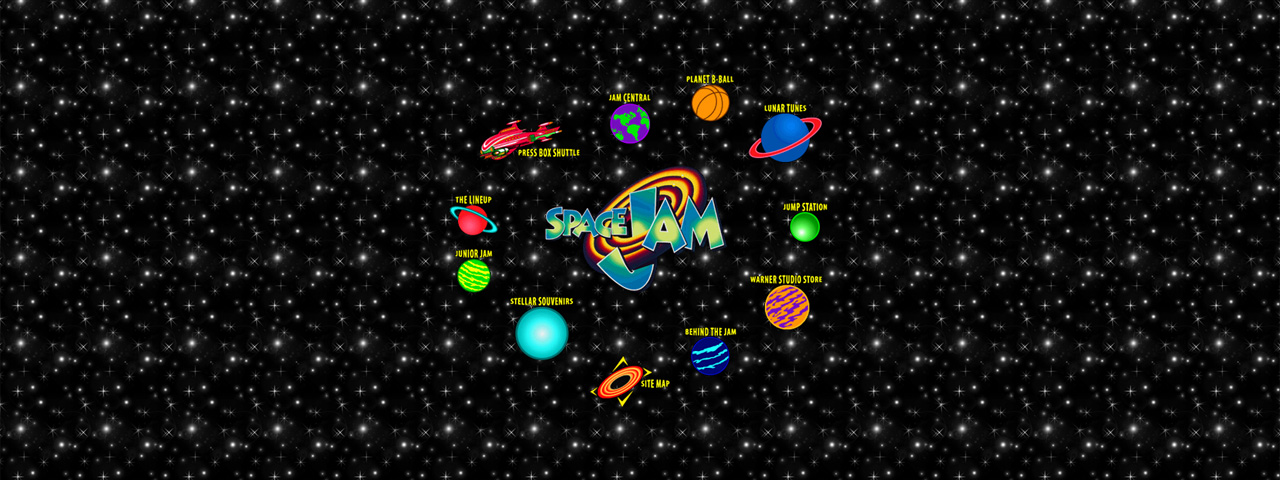
This may not sound encouraging, but research shows us that the average online user will stay on a website for less than one minute. So you obviously have to make a strong impression with visitors to keep them coming back for more. Since you only have less than a minute to do this, it’s best to learn web usability principles to improve your chances for success.
In 2015, when we started planning our first Web Marketing Checkup Clinic, I wrote the original version of this blog post. Now that we've hosted a few of these checkup clinics, as well as conducted countless one-on-one checkups for clients and non-clients alike, I thought I would revisit how it all began and why this exercise is so important to us.
Hopefully, you've had the opportunity to have a web marketing checkup or have joined us for another workshop or event, here at the Tribute Media office. If you have, you know two things:
1) They are always fun and educational
2) Corey cooks some mean BBQ
But other than food and fun, why do we do it? Why do we lend our time and expertise to businesses... FOR FREE?
In short: Because we love building businesses.
I had a neighbor ask to pick my brain about what it takes to move into the web design and development field. She is starting her degree program and still has a couple of years but is wise to start working toward her career now. I was originally just going to respond to her directly but I figured I’d write a blog post because I think it might be helpful to others, too.
One thing to note: the answers I give here are based on how we do things at Tribute Media but we are a little unique… mostly in how we work with our employees. Our office is closed on Fridays and we encourage our employees to work remotely every Friday. Most agencies/companies will expect their employees to work on site but allow contractors to work wherever. There is something positive creatively about working on-site with your team that you can’t get remotely. (Oh, and a little, not-so-humble brag here.)
The public relations business is always changing and evolving.
Not that long ago, experienced PR firms focused their efforts on television and print media. Using websites to reach a broader audience was barely a thought when the Internet was in its infancy.
Things have changed dramatically. Print media is on a downward trend – although it’s still a valuable PR tool – and reaching a wider audience through social and digital media has taken off like a rocket.
Unfortunately, just having a website to promote your brand isn’t going to be enough. Across the world, there are millions of companies vying to gain online attention, and possibly thousands of companies directly competing against you in your industry or an adjacent one.
How do you turn your website into an effective PR tool?