Understanding Mobile Responsive Web Design
Posted by Corey Smith on Mar 26, 2015 10:14:00 AM

It was only a few years ago that I thought that mobile use of the web would require very little consideration. When the first iPhone was introduced, the ability to pinch and zoom made it possible to use the small screen to see elements on the page without difficulty.
With Google's algorithm updates in April 2015, mobile responsive is more than just a thing. It's critical to the success of your website in mobile search. You can't expect to be successful in your search engine optimization efforts without having a mobile friendly site.
I first used my mobile phone to browse the internet back in 2005 and didn’t really like it because it was slow and the websites didn’t look good on my little phone. They simply were not optimized for web traffic. It wasn't worth the effort.
Times have changed. I use my phone to browse the web a lot. More and more people are doing the same. Cellular speeds are fast enough that sometimes they rival your home network speeds. Mobile is here to stay.
The Problem?
The challenge for businesses (as well as developers) is to make the experience reliable for all web users. It’s important that we have a rich experience for your normal website visitors for their desktops but you also want an experience that makes sense for the mobile users… whether those mobile users are on a small smartphone or a tablet. It's not enough to just throw something up on the web and hope that people will appreciate it and figure out how to navigate it. The truth is: if it isn't easy, they will leave your site and not come back.
Mobile Version of Your Website
Early in the mobile transition the approach was to create an alternate website for your mobile visitors to see when they use their mobile platform. There is a big problem with that approach. When you go to a mobile website, it is usually (if done right) optimized for phones and not for tablets. In fact, the experience tends to be a little awkward on tablets because of the touch optimized buttons are designed for tiny screens.
There are oodles of problems with mobile websites that plague early adopters of this approach. We'll not go into it here, but under most circumstances, this is a bad idea.
Adaptive Websites
I could probably do an entire blog on adaptive websites and why they are about the WORST idea. In short, this is a type of web page that appears completely different when on a mobile device. You enter your data twice on the page. First time you create it, it's for the desktop. Then you create it again for the mobile device. Hopefully you can already see the folly in that approach.
Mobile Responsive is the Real Way To Go
A month ago, we posted about why mobile responsive web design is important. This is the approach that I favor. A List Apart had a great article on this concept of Responsive Web Design in May, 2010. In fact, this was the first mention of the concept as mobile responsive. The concept is simple… the website changes it’s presentation depending on the browser size you are looking at.
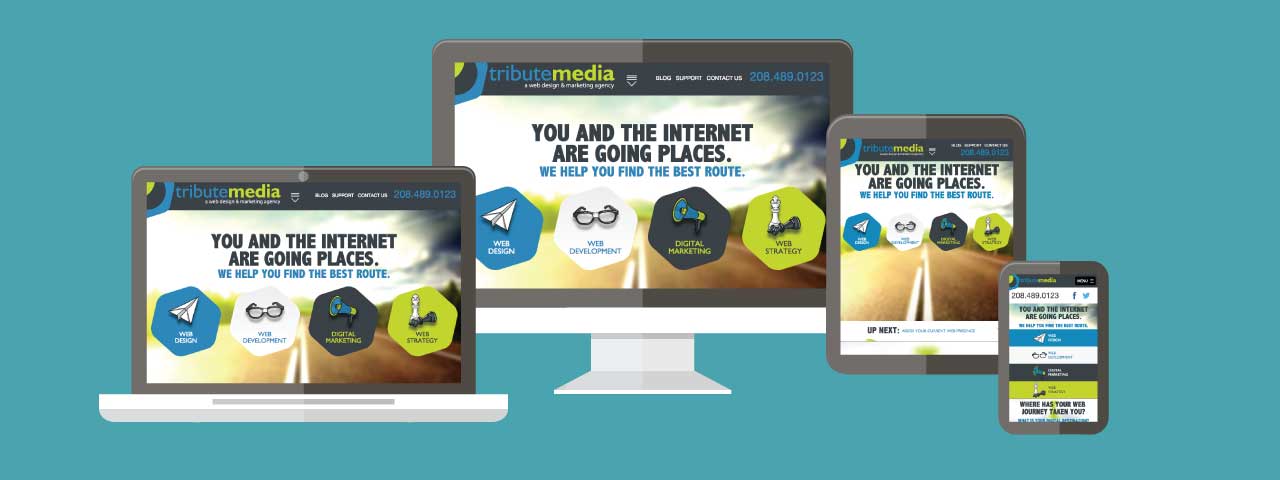
You can use our website here as a pretty good example of this. You can see how our website changes depending on the browser size.
Take a look at the picture in the header of this blog post. That shows the different views of our home page on different browser sizes. It gives you an idea of how the presentation changes depending on the size of the browser.

Do this now
Resize your browser window. Simply take the corner of your browser and make it smaller (narrower) and you’ll see the content will shift. Images will get smaller. If you make your web browser as narrow as a mobile phone, you’ll even see how it would look in your mobile phone. The other way you can do this is go to our website using your mobile phone. I’ve included a QR code to the right (if you know what that is) so that you can just scan it with your phone and see this in action.
What this means?
When I created my first site in 2011 as a mobile responsive design (as opposed to an adaptive or mobile site), here is what I found:
- I didn’t have to rethink the user interface. I didn’t have to make a decision as to what content was included and what was left out.
- I didn’t have to write a bunch of extra code to make it work.
- Most importantly, I didn’t have to spend as much time or money to create a second website that would present my content for small phones.
There are some drawbacks to responsive Web design. It’s not a decision that will work for everyone. Some people will still want a mobile version of their website. If you are considering making the decision to use a responsive Web design for your website, consider a few challenges that could crop up.
- Your users usually cannot resize their browser window in the mobile device as easily so small text could be harder to read. (Which means you need to ensure your text is big enough)
- Your content may not work well (e.g. eCommerce heavy websites may introduce more problems than are solved).
- You must make different concessions on how things will look. Images will shift and you may need some to go away. However, even a mobile website will have this consideration.
Bottom line, pick a design approach that makes sense for your marketing goals. Responsive web design is most always the right way to go. If it's not, do it the way that is best for you.
Written by Corey Smith
Corey Smith is the founder of Tribute Media and serves as the Managing Director for Tribute Media. He is also the VP of Web & Creative for Hawke Media.

